フォームデザイン一覧
まず2つのプラグインをインストール→有効化
・Contact Form 7
・Honeypot for Contact Form 7
CSSはスタイルシート・responsive.cssの一番下にコピペ。
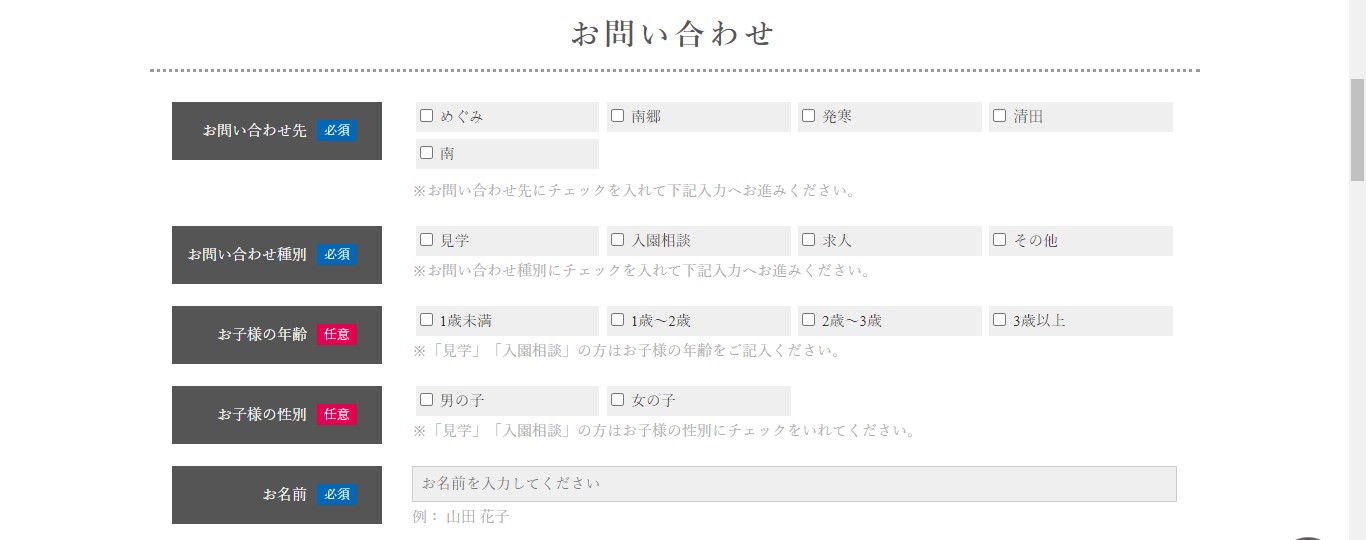
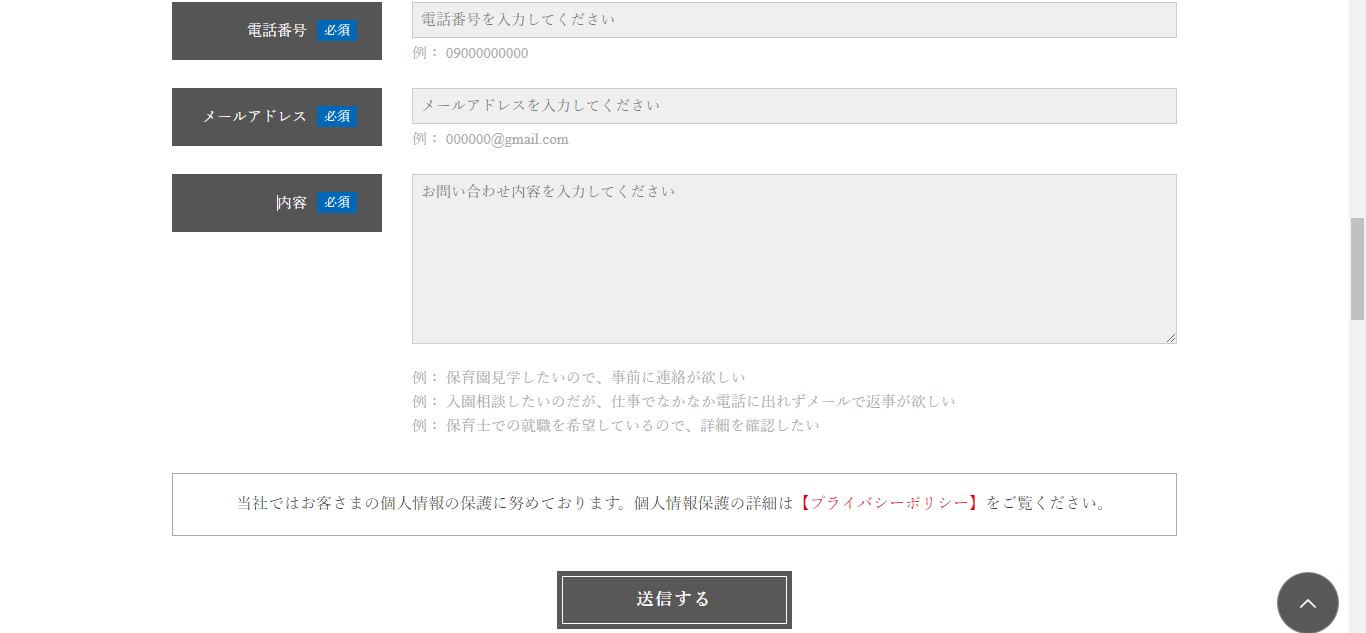
フォームデザイン➀


フォーム(HTML)
<div class="flex_01"><div class="left_01">お問い合わせ種別<span class="hissu01">必須</span></div> <div class="right_01">[checkbox* checkbox-433 use_label_element "見学" "入園相談" "求人" "その他"]<p class="cf02">※いずれかにチェックを入れて下記入力へお進みください。</p></div> </div> <div class="flex_01"><div class="left_01">お子様の年齢<span class="nini01">任意</span></div> <div class="right_01"> [checkbox checkbox-434 use_label_element "1歳未満" "1歳~2歳" "2歳~3歳" "3歳以上"]<p class="cf02">※「見学」「入園相談」の方はお子様の年齢をご記入ください。</p></div> </div> <div class="flex_01"><div class="left_01">お名前<span class="hissu01">必須</span></div> <div class="right_01"> [text* your-name confirm watermark"お名前を入力してください"] 例: 山田 花子</div> </div> <div class="flex_01"><div class="left_01">ふりがな<span class="hissu01">必須</span></div> <div class="right_01"> [text* your-furi confirm watermark"ふりがなを入力してください"] 例: やまだ はなこ</div> </div> <div class="flex_01"><div class="left_01">電話番号<span class="hissu01">必須</span></div> <div class="right_01"> [tel* tel-526 watermark"電話番号を入力してください"] 例: 000-0000-0000</div> </div> <div class="flex_01"><div class="left_01">メールアドレス<span class="hissu01">必須</span></div> <div class="right_01"> [email* your-email watermark"メールアドレスを入力してください"] 例: 0000000@gmail.com</div> </div> <div class="flex_01"><div class="left_01">お問い合わせ内容<span class="hissu01">必須</span></div> <div class="right_01"> [textarea* your-message watermark"お問い合わせ内容を入力してください"] <p class="cf01">例: 保育園見学したいのだが、事前に連絡が欲しい 例: 入園相談したいのだが、仕事でなかなか電話に出れずメールで返事が欲しい 例: 保育士での就職を希望しているので、詳細を確認したい</p></div> </div> <p class="border_text01">当社ではお客さまの個人情報の保護に努めております。個人情報保護の詳細は、<a href="/privacypolicy/" target="_blank" rel="noopener">プライバシーポリシー</a>をご覧ください。</p> [honeypot kakunin-321] <div>[submit "送信"]</div>
プライバシーポリシーページを作成しパーマリンク(スラッグ)をprivacypolicyとしてることが前提。
スタイルシート (style.css)
.border_text01 a {
color: #e60012;
}
.nini01 {
background: #E5004F;
color: #fff;
padding: 3px 7px;
margin-left: 10px;
font-size: 13px;
vertical-align: top;
}
.flex_01 {
display: flex; margin-bottom: 20px;
}
.left_01 {
background: #555;
color: #fff;
text-align: right;
width: 185px;
padding-right: 25px;
height: 58px;
line-height: 58px;
}
.hissu01 {
background: #0068B7;
color: #fff;
padding: 3px 7px;
margin-left: 10px;
font-size: 13px;
vertical-align: top;
}
.right_01 {
line-height: 2;
margin-left: 30px;
width: calc(-240px + 100%);
width: -webkit-calc(-240px + 100%);
color: #aaa;
}
.wpcf7 textarea {
height:170px;
}
.right_01 .cf01 { line-height: 1.6; margin: 0; font-size: 15px;}
.right_01 .cf02 { color: #333;margin: 0; font-size: 15px; line-height: 2;}
.right_01 span.wpcf7-list-item {
display: inline-block;
margin: 0 0.5%;
background: #ddd;
width: 24%;
}
.wpcf7 .border_text01 {
padding: 7px 0 9px;
}
#btn_confirm {
width: 200px;
margin: 0 auto;
display: block;
font-size: 15px;
padding: 14px 0;
background: #555;
color: #fff;
border: 1px solid #ddd;
position:relative;
}
.confirm_wrap {
display: block;
background: #555;
width: 200px;
margin: 0 auto;
padding: 5px;
}
メール設定
ホームページからお問い合わせが入りました。 内容は下記の通りです。 -------------------------------------------------------------------------- お問い合わせ種別: [checkbox-433] お子様の年齢: [checkbox-434] お名前: [your-name] ふりがな: [your-furi] 電話番号: [tel-526] メールアドレス: [email-688] お問い合わせ内容: [your-message] --------------------------------------------------------------------------
メール(2)設定(自動返信メール)
[your-name] 様 この度はお問い合わせフォームをご利用いただきまして、誠にありがとうございます。 下記のお問い合わせ内容にお間違いないかをご確認ください。 ※本メールは自動配信メールです。 -------------------------------------------------------------------------- お問い合わせ種別: [checkbox-433] お子様の年齢: [checkbox-434] お名前: [your-name] ふりがな: [your-furi] 電話番号: [tel-526] メールアドレス: [email-688] 内容: [your-message] --------------------------------------------------------------------------
レスポンシブ時

responsive.css (css/responsive.css)
@media screen and (max-width: 768px) {
.flex_01 {
display: block;
}
.wpcf7 form {
margin: 0;
}
.right_01 {
margin-left: 0px;
width: 100%;
}
.right_01 span.wpcf7-list-item {
margin: 0 .5%;
width: 24%;
vertical-align: top;
}
.right_01 {
margin: 0px;
width: 100%;
}
.wpcf7 select, .wpcf7 .wpcf7-list-item-label {
font-size: 13px;
}
.left_01 {
width: 100%;
padding-right: 0;
height: 50px;
line-height: 50px;
margin-bottom: 8px;
text-align: center;
}
.wpcf7 .border_text01 {
text-align: left;
}
.wpcf7 {
margin: 0 !important;
background: #fff;
border: none;
}
.wpcf7 input, .wpcf7 textarea {
width: 100%;
}
}
コピペでOK!デフォルトフォームデザイン
フォーム(HTML)
<label> お名前 (必須)
[text* your-name] </label>
<label> 住所 (必須)
[text* your-address] </label>
<label> 電話番号 (必須)
[tel* tel-001] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label>数量 (必須)
[number* number-001 min:1]</label>
チェックを入れる (必須)
[checkbox* checkbox-001 use_label_element "1" "2" "3"]
ラジオボタン (必須)
[radio radio-001 use_label_element default:1 "A" "B" "C"]
<label> お問い合わせ内容
[textarea your-message] </label>
[honeypot kakunin-321]
<div>[submit "送信"]</div>
プラグインハニーポットを
必ずインストール
メール設定
差出人: [your-name] <[your-email]> お名前: [your-name] 住所: [your-address] 電話番号: [tel-001] メールアドレス: [your-email] 数量: [number-001] チェックボックス: [checkbox-001] ラジオボタン: [radio-001] お問い合わせ内容: [your-message]
メール(2)設定(自動返信メール)
お問い合わせいただきありがとうございます。 お問い合わせいただいた内容は下記の通りです。 -- お名前: [your-name] 住所: [your-address] 電話番号: [tel-001] メールアドレス: [your-email] 数量: [number-001] チェックボックス: [checkbox-001] ラジオボタン: [radio-001] お問い合わせ内容: [your-message]
プライバシーポリシーページ本文例
冒頭の「〇〇株式会社」のとこのみを差し替えて使用
<b>個人情報保護方針</b> 〇〇株式会社(以下「当社」)では、個人情報の取り扱いについて下記のように定めております。 <b>個人情報の取得について</b> ・当社は、適法かつ公正な手段によって、個人情報を取得致します。 ・当社への個人情報の提供は、お客様の任意によります。ただし、当社がお願いする情報の提供がない場合は、 サービスの一部ないしは全部を受けることができないことがあります。 <b>個人情報の利用について</b> ・当社は、個人情報を、取得の際に示した利用目的の範囲内で、業務の遂行上必要な限りにおいて、利用します。 ・当社は、個人情報を第三者との間で共同利用し、または、個人情報の取扱いを第三者に委託する場合には、当該第三者につき厳正な調査を行った上、秘密保持させるために、適正な監督を行います。 <b>個人情報の管理について</b> ・当社は、個人情報の正確性を保ち、これを安全に管理致します。 ・当社は、個人情報の紛失、破壊、改ざん及び漏洩等を防止するため適正な情報セキュリティ対策を講じます。 ・当社は、個人情報を、外部へ送信する等により漏洩させません。 <b>個人情報の開示・訂正・利用停止・消去について</b> ・当社は、本人が自己の個人情報について、開示・訂正・利用停止・消去等を求める権利を有していることを確認し、これらの要求ある場合には、異議なく速やかに対応します。 ・なお、当社の個人情報の取扱いにつきましてご意見、ご質問がございましたら、当社個人情報相談窓口までご連絡下さいますようお願い申し上げます。 <b>組織・体制</b> ・当社は、個人情報保護責任者を任命し、個人情報の適正な管理を実施いたします。 ・当社は、従業者に対し、個人情報の保護及び適正な管理方法についての研修を実施し、日常業務における個人情報の適正な取扱いを徹底します。